Descubre cuáles son las 7 tendencias más interesantes de diseño web que marcarán la pauta durante todo el año 2022.
¿Te has propuesto hacer de 2022 un año de crecimiento para tu negocio? La recomendación es que cuando crees tu plan de acción, incluyas una evaluación de tus canales de atracción y conversión, pues un refrescamiento pudiera hacer la diferencia.
El diseño web es uno de los factores prioritarios a evaluar si lo que buscas es generar la tracción en ventas para alcanzar el crecimiento financiero. Se trata de un medio que debe ser capaz de proveer todos los elementos de influencia para incentivar el interés del prospecto.
A continuación, encontrarás 7 interesantes tendencias de diseño web que estarán vigentes durante el año 2022 para favorecer el posicionamiento de tu marca y mejorar la percepción del usuario.
1.- Diseño Art Déco
Este estilo tiene sus orígenes en París en los años 20 del siglo pasado. Se trata de una tendencia de diseño gráfico que incluye muchos estilos y materiales eclécticos. Está basado en líneas y patrones definidos, colores muy brillantes, además de formas muy simétricas.

Esta tendencia no se riñe con el minimalismo, como ves es posible mostrar elegancia y simpleza sin la utilización de muchos elementos. Algunos de los materiales que destacan en el art déco son el oro, acero inoxidable y cromo, por lo que puedes implementar sus colores en el diseño web.
2.- Tipografías Muy Grandes
Este es un estilo en el que la propia tipografía se convierte en el elemento más destacado dentro del aspecto de la web. Estos tamaños inusuales comunican tanto audacia como modernidad, y pueden ser implementados en diseños mini o maximalistas.
Observa este ejemplo que incorpora un poco de art déco con tipografías muy grandes. Fíjate que incluye pocos elementos, maneja colores contrastantes y se orienta al alquiler de food trucks.

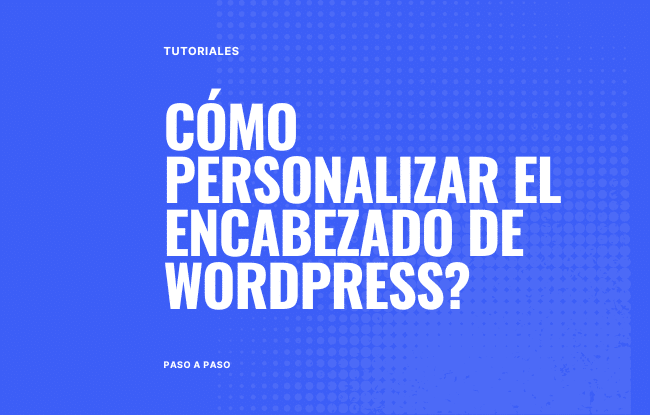
Algo más minimalista es este sitio de diseñadores editoriales que utilizan colores y tipografía para describir lo que hacen. Se trata de una propuesta muy limpia y minimalista que produce curiosidad pues sale por completo de lo común.

Puede generar un impacto mayor si es que incluyes capacidades de interacción a las fuentes. Observa cómo el sitio dillinger.tv lo hace, pues el sitio solo contiene un menú de con textos de gran tamaño que cambian su forma cuando reciben enfoque y además realizan una acción cuando son presionados.

3.- Animaciones Responsable
Menos es más. El excesivo movimiento puede generar una experiencia de usuario un tanto confusa que querrás evitar. Muchas personas son sensibles al movimiento y esto les puede producir mareos, náuseas, dolores de cabeza, entre otras afecciones.
En este sentido, debes tener cuidado con los efectos de paralaje, sitios que se aceleran con el ratón, contenido que parpadea, los acercamientos de mucho contraste y las transiciones.
Incluye movimientos sutiles de corta duración si deseas destacar algún mensaje o darle mayor atractivo a tu web, así como parpadeos limitados a 3 ocasiones. Puedes proveer una versión de tu sitio sin movimiento para esas personas con sensibilidad.
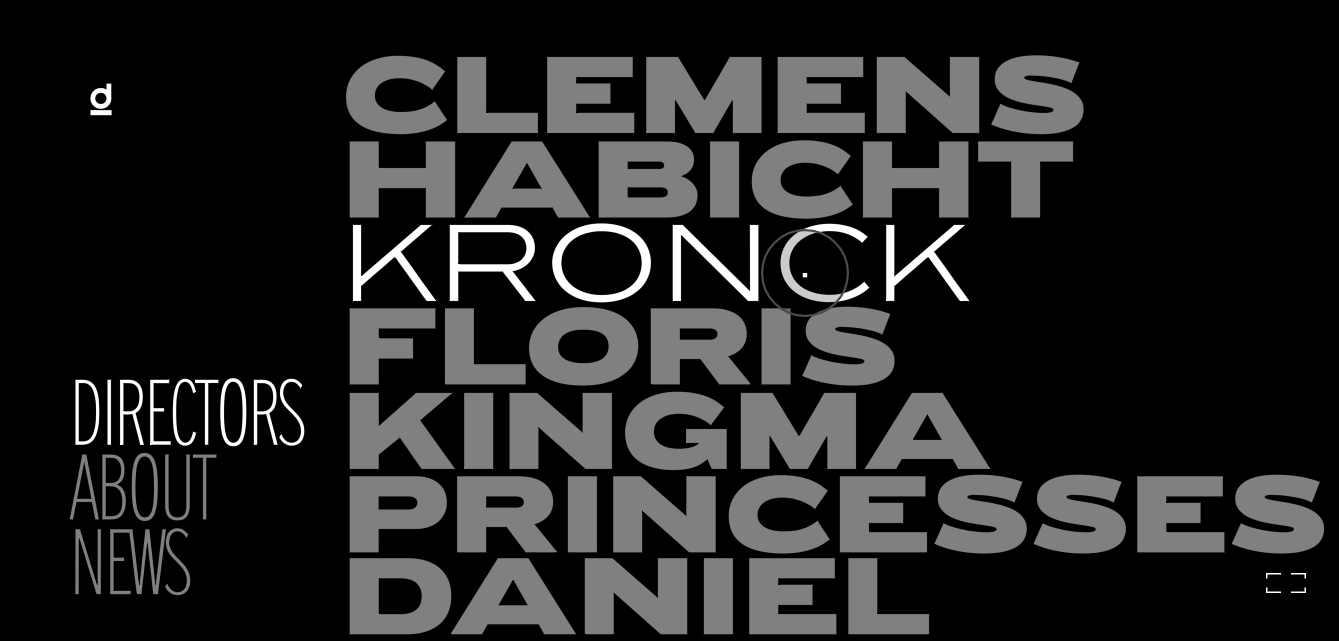
Observa esta propuesta, cómo incorpora el movimiento sin que genere mayor impacto sobre el cerebro y destacando los aspectos en los que desea que el usuario ponga su enfoque.

4.- Sitios de Una Sola Página
Por lo general un sitio web está compuesto de múltiples páginas. Pero, esta propuesta se enfoca en generar un único documento con contenido dinámico que provee toda la información necesaria sobre la marca.
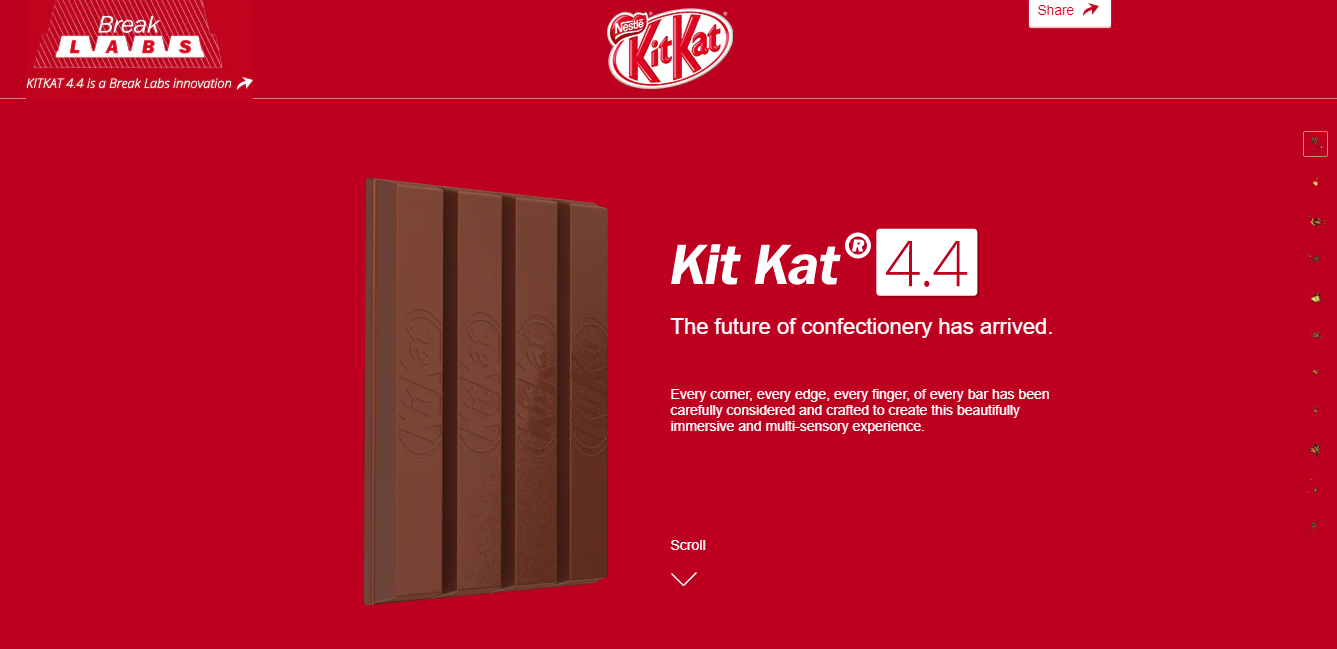
Se trata de un diseño ideal para comercializar uno o muy pocos productos o servicios. Mira como lo hace la famosa marca Nestlé con sus conocidas barras de chocolate KitKat.

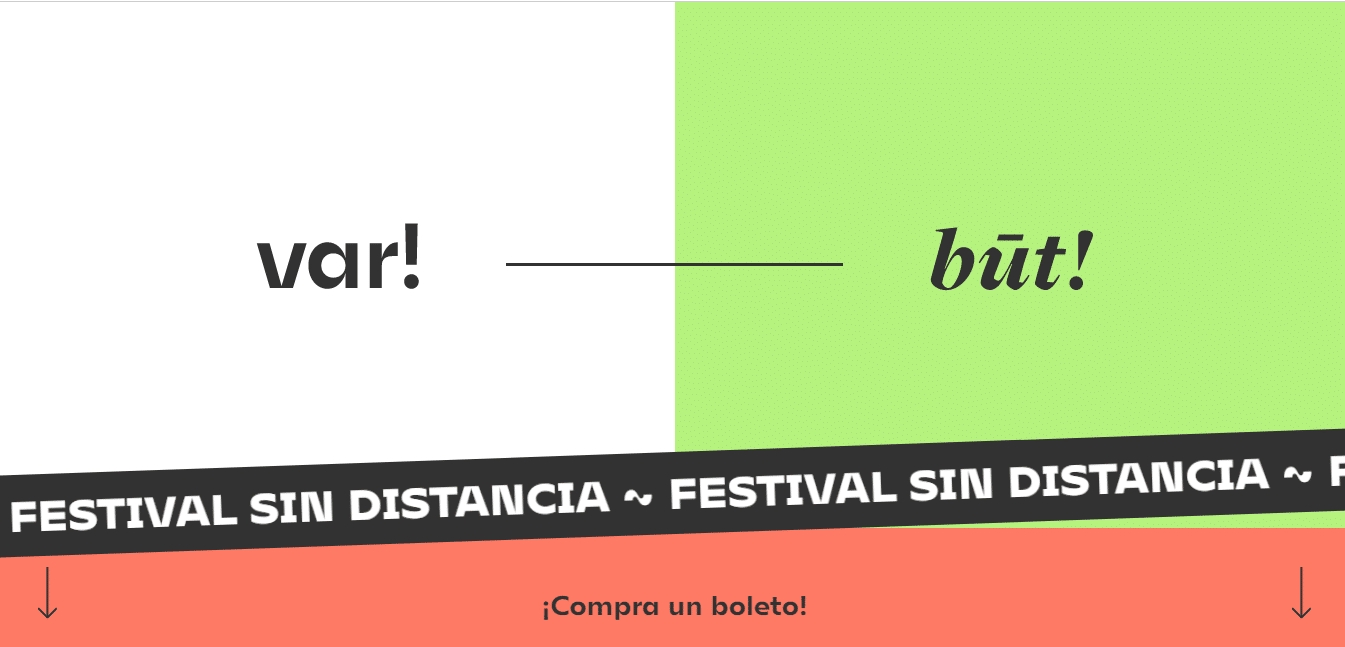
También puedes inspirarte en este sitio de un festival que presenta un diseño simple, muy creativo y con movimiento.

5.- Opciones de Género en Formularios
Un aspecto a evaluar es cuando requieras recolectar datos, allí será necesario decidir si conocer el género del visitante es relevante para tu marca. Algunas empresas como Google, incluyeron una tercera opción para quienes no se identifican con el sexo femenino o masculino.
Se trata de evitar expresiones que aluden a algún género en específico de tal forma que no solo mujeres y hombres puedan sentirse incluidos en el mensaje que emites en tu web.
Otras empresas han optado por no clasificar sus productos y servicios para algún género en particular, como esta marca de ropa deportiva.

6.- Velocidad de Carga
No es una gran novedad. Desde hace un tiempo esta se ha convertido en una importante tendencia que debe ser tomada en cuenta por los diseñadores y desarrolladores de sitios web.
Es un factor que incide no solo en la experiencia del usuario, sino en el posicionamiento orgánico dentro del buscador. Google PageSpeed Insights o Lighthouse son herramientas útiles que te mostrarán esos puntos que son susceptibles de ser mejorados para que aceleres tu web.
Son muchos los factores que pueden incidir en la carga rápida o lenta de una web. Existen pasos específicos que te ayudarán a conseguir un mejor desempeño de tu web hecha con WordPress.
Pero, en líneas generales se trata de optimizar las imágenes, trabajar la carga diferida, limitar el uso de contenido dinámico y la dependencia de complementos.
7.- Efecto de Vidrio Empañado y Degradados
Los degradados son efectos visuales cada vez más utilizados que proporcionan un gran atractivo con esos toques de brillo y profundidad. Hacen destacar los gráficos y tipografías de un sitio web, proporcionando belleza y armonía al diseño.
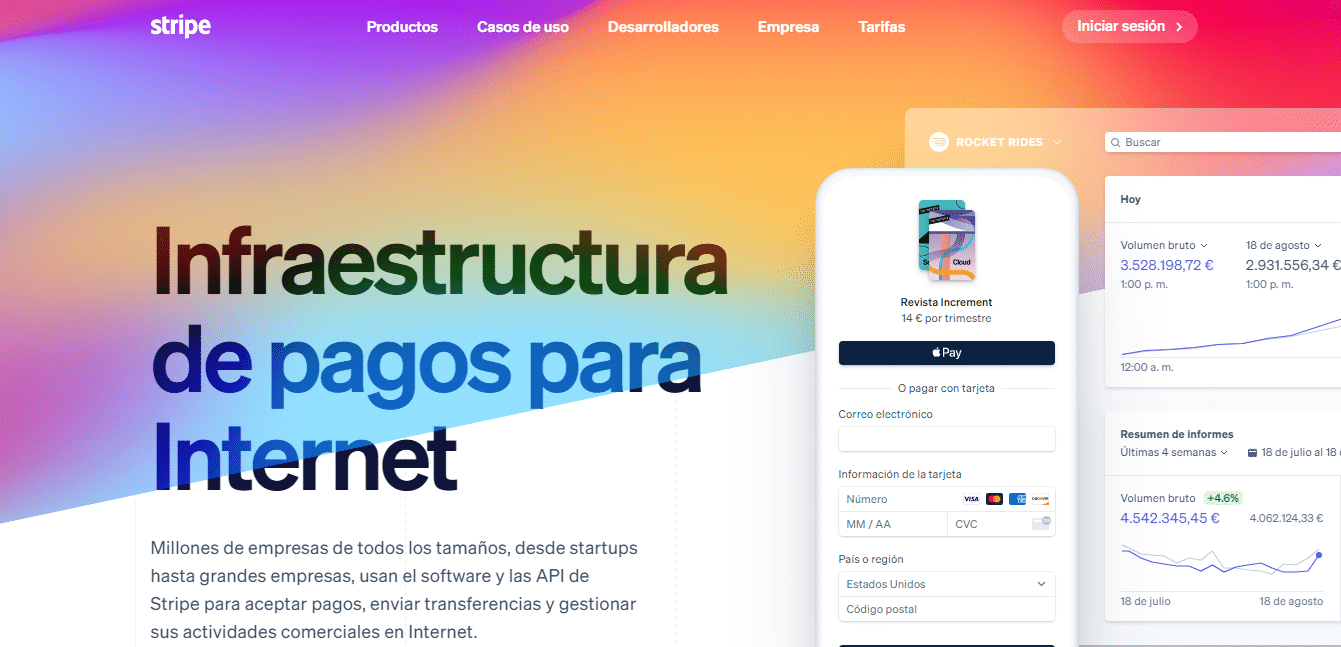
Mira cómo los usa Stripe en su sitio web.

El cristalmorfismo es una tendencia muy elegante y minimalista que se observa en algunos sitios web. Se trata de crear formas transparentes, normalmente contenedores, que ofrecen un efecto de vidrio empañado o esmerilado.
Si detallas la imagen anterior de Stripe, incluye algo de esto. Pero, para que lo veas con mayor precisión puedes observar el siguiente diseño de Sara Salehi en Dribbble.

Conclusión
El diseño es cíclico y en ocasiones presenta algunas innovaciones. Eso es lo que en líneas generales se observa acerca de las tendencias de diseño web que marcarán las pautas durante el año 2022.
Se observa una inclinación por las líneas definidas, patrones, tipografías llenas de curvas y rectas, así como de materiales metalizados y plásticos que forman el eclecticismo característicos del art déco.
Sitios conformados con textos enormes que son el diseño en sí y que se complementan con microanimaciones para dar mayor atractivo. El análisis de movimiento como parte de la accesibilidad que mejore el diseño y cale en aceptación por parte de la mayor cantidad de visitantes.
Vuelven los sitios de una sola página que se enfocan en el dinamismo y en un minimalismo que no se riñe con el color. El manejo de las opciones de género para ampliar las oportunidades de venta.
Continúa el énfasis en la velocidad de carga por ser este un factor relevante dentro de la experiencia del usuario y el SEO. El efecto de vidrio empañado o esmerilado como otra tendencia de diseño gráfico en la web que está teniendo una gran aceptación.
Te ha gustado alguna de estas tendencias? si es el caso, comenta cual utilizarías. Gracias por tu tiempo 😉