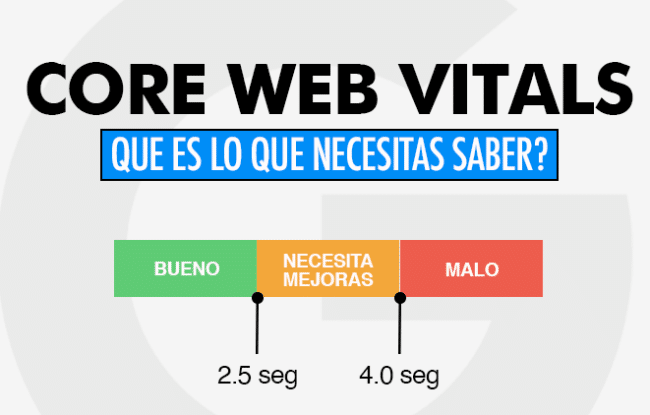
Cada vez más, la velocidad de carga de una web tiene mayor relevancia, no solo en lo relativo a la experiencia de usuario sino también como factor de posicionamiento. Al menos en el caso de Google, las Core Web Vitals son un inequívoco indicador de que esto es así.
Uno de los puntos más importantes para mejorar la carga de un sitio creado con WordPress es la optimización de las imágenes, ya que estas son una de las principales culpables de que un sitio web funcione con lentitud.
En este artículo encontrarás algunas sugerencias valiosas para optimizar las imágenes y mejorar el desempeño de tu página web.
¿Qué es Optimizar Imágenes?
Se refiere a la actividad de disminuir el peso de una imagen, a través de diversos métodos de compresión, sin que esto afecte de forma considerable su calidad o precisión.
Se trata de conservar un equilibrio entre la experiencia del usuario y el rendimiento de la página.
1.- Saca las Imágenes que no Aportan nada a Tu Página Web
Analiza bien tu sitio. Lo más sencillo por hacer es identificar aquellas imágenes que no añaden valor a tu web y que si ocupan un espacio, además de que consumen otros recursos al momento de cargar.
Haz una auditoría detallada, sobre todo en aquellas páginas en las que el sitio presente mayores inconvenientes o problemas de lentitud. Se trata de un paso obvio, pero de mucha importancia que es necesario efectuar.
2.- Trabaja Tu Web con Formatos de Imágenes Correctos
Una vez que ya has determinado cuáles son las imágenes que de verdad tu web necesita, entonces es necesario empezar a evaluar sobre las restantes si tienen el formato que te proporcionará mayores ventajas.
El mundo de los formatos de imágenes es muy amplio. Pero en términos generales, existen formatos de compresión de imágenes con o sin pérdida.
Formatos de compresión con pérdida
Estos formatos disminuyen el tamaño de una imagen en detrimento de su calidad. Es decir, cuando la compresión ocurre, se eliminan algunos datos que desmejoran la imagen por lo que pueden incluso llegar a verse pixeladas.
La popularidad de este tipo de formato se debe a que reduce de manera sustancial el peso de estos recursos. Sin embargo, es importante que tomes en consideración que se trata de procesos irreversibles.
Los formatos JPG, JPEG y GIF corresponden a este tipo. Son los mejores a la hora de acelerar la carga de un sitio web y también son los más recomendados por Google.
Ideal para usar en fotos, animaciones, logotipos o imágenes que requieren de poca profundidad.
Formatos de compresión sin pérdida
Se trata de formatos que no afectan la calidad de una imagen, esto se debe a que los datos que eliminan en el proceso no intervienen en la conformación del gráfico, sino que se trata de información de la cual se puede prescindir.
El problema con este tipo de formatos es que no se observa una reducción importante en el peso de la imagen o tamaño del archivo.
BMP y PNG son los más populares en esta categoría.
Existen webs que requieren trabajar con este tipo de formatos debido a que dependen de la calidad visual para vender, como el caso de los fotógrafos.
Cuando lo requieras, puedes cambiar el formato de una imagen con programas de edición como Adobe Photoshop, Gimp, Microsoft Paint, Microsoft Office Picture Manager, Affinity Photo, entre otros.
Y con ayuda de algunos sitios web especializados en compresión de imágenes como CompressJPEG, ILoveIMG e ImageCompresor, podrás disminuir de forma considerable el peso del archivo desde la web.
3.- Utiliza Recursos Alternativos
Existen recursos alternativos que ayudan a ganar velocidad a tu sitio. Entre ellos se encuentran:
Sprites CSS
Son imágenes que han sido agrupadas en una sola y a las que puedes acceder de forma independiente con ayuda de etiquetas CSS, para mostrar de manera exclusiva aquella que requieras.
La gran virtud de este tipo de estrategias es que puedes entregar varias imágenes al navegador, a través de una única llamada al servidor. Así se disminuirán las peticiones HTTP y, por lo tanto, el tiempo del proceso de carga de la web.
El inconveniente que tiene el uso de Sprites CSS es que no podrás agregar texto alternativo personalizado a cada una ni nombres por separado, lo que afectará a la estrategia SEO y eliminará el recurso de accesibilidad.
Es por esto, que se recomienda emplearlo solo en imágenes decorativas, logos, fotos de clientes que han dejado testimonio o íconos de redes sociales.
Puedes crear tus imágenes para Sprites CSS a través de sitios en línea especializados en este campo como lo son InstaSprite, CssSpritesTool y Sprite-Generator de TopTal.com
Estos sitios agrupan las imágenes y te ofrecen la estructura CSS y el código HTML para acceder a ellas, por lo cual no tendrás que realizar ningún esfuerzo en saber cómo usar las etiquetas.
Para utilizar Sprites con WordPress solo debes cargar la imagen en la biblioteca de medios. Luego, debes copiar la URL que te ofrece la propia biblioteca después de subido el recurso y pegarla en un sitio en el que después puedas recuperarla.
En WordPress ubica la opción Apariencia – Personalizar – CSS Adicional y pega el CSS de la imagen que desees mostrar en el sitio. En dicho código, sustituye la URL por la que te proporcionó la biblioteca en el paso anterior.
Por último, agrega la etiqueta de HTML a tu sitio.
Fuentes de íconos
Son fuentes que no están compuestas por letras o números, sino por imágenes.
Se trata de un extraordinario recurso tanto para la web como en el caso de las aplicaciones, ya que solo producen un único llamado al servidor, se trata de recursos que pueden ser utilizados en diversos tamaños y colores, además que son muy fáciles de usar.
El inconveniente que presenta este tipo de recursos, es que podrás conseguir innumerables cantidades de sitios que utilizan los mismos íconos.
Algunas de las fuentes más empleadas son FontAwesome, Themify, Ionicons y Linecons-free.
Formas CSS
Son creadas a través de etiquetas CSS, por lo tanto, se ejecutan en el lado del cliente y no del servidor.
Una imagen común está almacenada en el servidor y al momento de tener una petición del sitio, es este quien debe servirla.
Mientras que una forma hecha a través de etiquetas CSS, le corresponde al navegador solventarlas, de esta manera le permite al servidor dedicarse a demandas más importantes.
Conclusiones
Como lo ves, para optimizar imágenes debes trabajar tu sitio web con una visión estratégica que te permita conseguir el equilibrio justo entre velocidad y calidad. Para esto, las acciones más recomendadas son las siguientes:
- Haz una auditoría intensiva de tu sitio para determinar cuáles imágenes no aportan valor real a este y sácalas.
- Aplica el formato adecuado a cada imagen, bien sea con o sin pérdida.
- Apóyate en recursos alternativos como Sprites CSS, fuentes de íconos o con formas CSS.
Con esto ayudarás a optimizar la velocidad de carga de tu web, por lo tanto, el posicionamiento SEO y la experiencia del usuario será la mejor.
Si te ha gustado este artículo, compártelo o deja un comentario. 😉